HTML5精选案例展示
时间:2014-04-09 发布人:SHX 浏览次数:12199 评论:0
对于前端开发者来说,HTML5的效果是相当的强大的,这里给大家分享几款HTML5制作的效果(记得在支持HTML5的浏览器下观看哦).
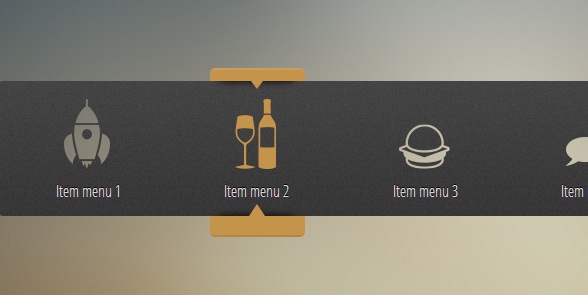
1、HTML5/CSS3滑块动画菜单 图标动画很酷
这款HTML5/CSS3滑块动画菜单非常酷,鼠标滑过菜单项时会有一个漂亮的遮罩移动过来,并且这款动画菜单还有非常酷的图标,菜单整体效果很大气。
2、HTML5 Canvas头发飘逸动画 很酷的HTML5动画
HTML5 Canvas头发飘逸动画,该动画模拟头发飘动的效果,加上可爱的人脸,可以说非常有技术含量,更富有创意。
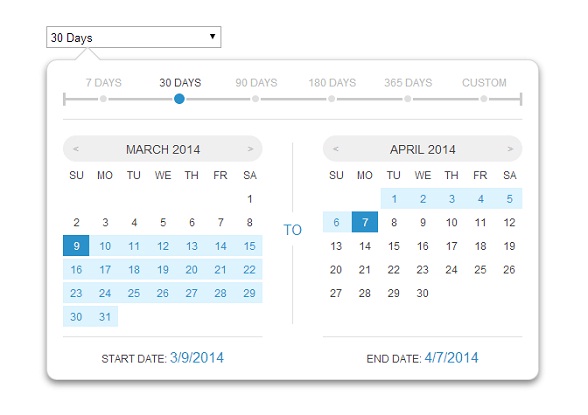
3、HTML5/CSS3带日期区间的日期选择插件
一款实用的HTML5/CSS3日期选择插件,这款日期选择插件的外观还是挺清新简易的,但是整体来说还是挺漂亮的。另外,该日期选择插件还有一个最大的特点,那就是可以自定义日期的区间,我们可以快速的制定区间范围内的日期,非常方便。
4、HTML5小车动画 很酷的HTML5吉普车
一款利用HTML5/CSS3实现的吉普车动画,小车可以水平滚动,非常逼真。
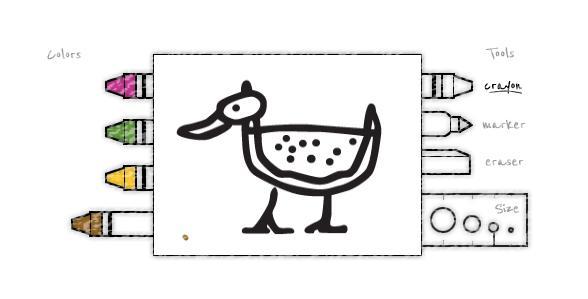
5、HTML5 Canvas画板画图工具 可定义笔刷和画布
HTML5 Canvas还有一个比较实用的应用,那就是网络画板,这样我们就可以在网页上直接进行画图操作。这款HTML5 Canvas画图工具就可以简单实现网络画图的功能,我们可以自定义笔刷的类型、粗细、颜色,也可以定义画布的大小和背景颜色等。我们也可以对这款HTML5画图工具进行扩展,让它的画图功能更加完善。
6、HTML5/CSS3 3D文字特效 文字外翻效果
一款很酷的HTML5/CSS3 3D文字特效,该文字特效的效果是鼠标滑过文字就会出现3D外翻的效果,非常不错的一款文字特效。
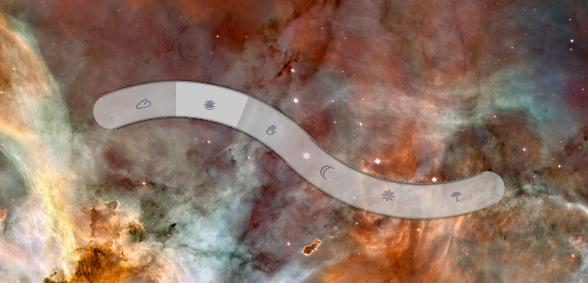
7、CSS3波浪形菜单 结合背景超级绚丽
这款CSS3菜单有点特别,菜单的整体形状类似波浪形,鼠标滑过菜单项时也会改变背景色表示该菜单项被激活。另外该CSS3菜单结合不错的背景图片效果更加震撼。
8、HTML5/CSS3时尚的圆盘时钟动画 带当前日期
我们可以利用HTML5和CSS3来实现一些钟表动画特效,效果都还不错。一款利用HTML5和CSS3的圆盘时钟动画,时钟外观非常时尚。更重要的功能是,该HTML5时钟动画还带有当前的日期,这是很多时钟所没有的功能。
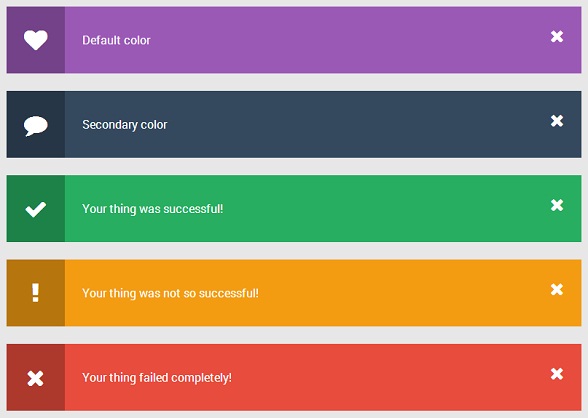
9、CSS3带图标提示插件 多主题颜色
在网页中,我们操作完耗时的操作,最好给用户一个提示,这个CSS3插件就实现这个提示功能。该CSS3提示功能有几种不同的颜色,并且每一个提示框都有一个指定的小图表。用户可以点击关闭按钮来关闭提示框,提示框出现淡出的CSS3效果。
上一篇:JQ捕获鼠标当前坐标下一篇:技术宅制作七龙珠定格动画